When use the OAuth v2.0, apps is able to control scope of Facebook information. This article explains how to create app which can use OAuth with general identity provider. As example, describes the case of Facebook.
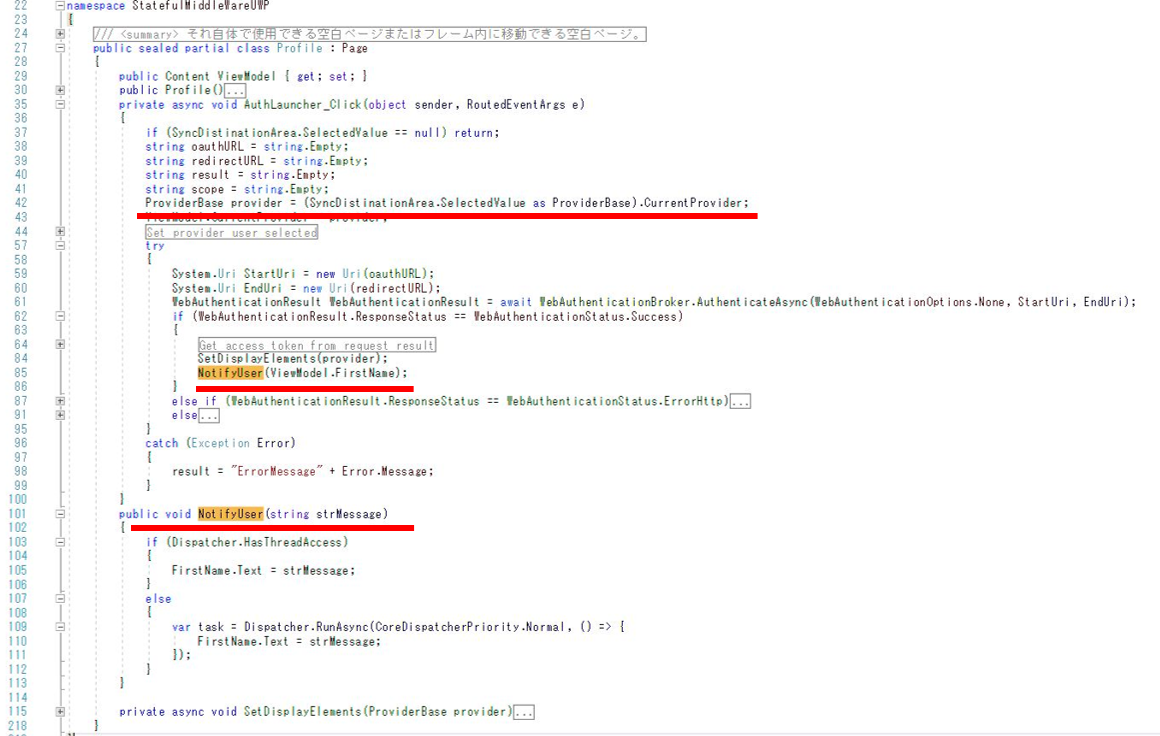
Flow of process is that the WebAuthenticationResult.ResponseStatus is checked, and then the SetDisplayElements method breaks the json response to the profile elements, and put them into the ViewModel properties respectively. The NotifyUser method puts values into UI element in the last step.

>>Sample solution for Visual Studio 2017
>>Visual Studio 2017 community is free
・Data model
The FlipView holds providers which has several common properties of using OAuth. So several common properties set in the base class of provider class as the data model.
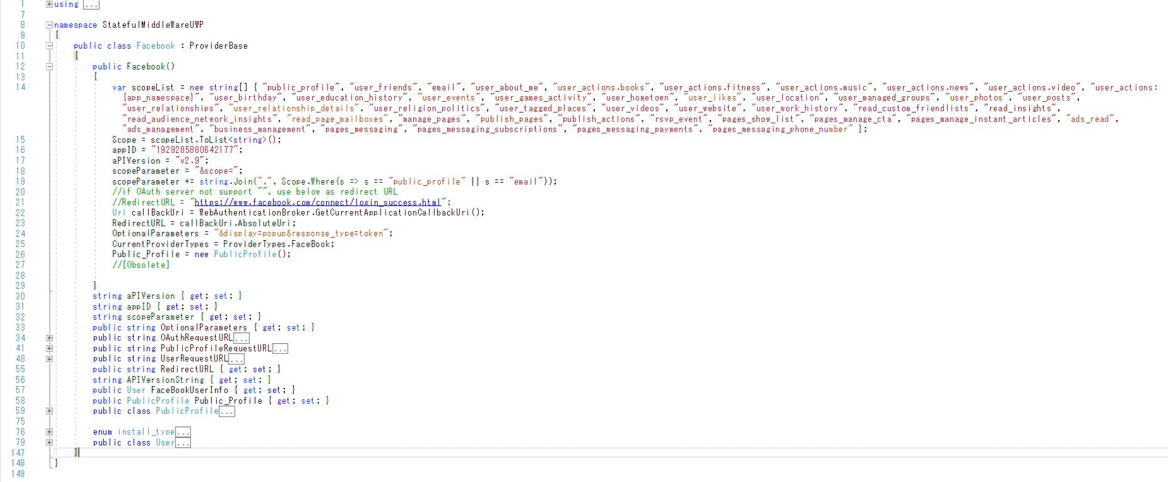
The Facebook class is extend from the base class and customise for Facebook API at constructor, for exsample, there is a list of scope name, application ID, request URL for OAuth and redirect URL and so on.
It’s called from the constructor of the view model used for the Contents page. In the same timing, the data model holds an icon of identity provider with caption for the FlipView control.

Importance for customizing the Facebook class is setting scope parameter of OAuth request.
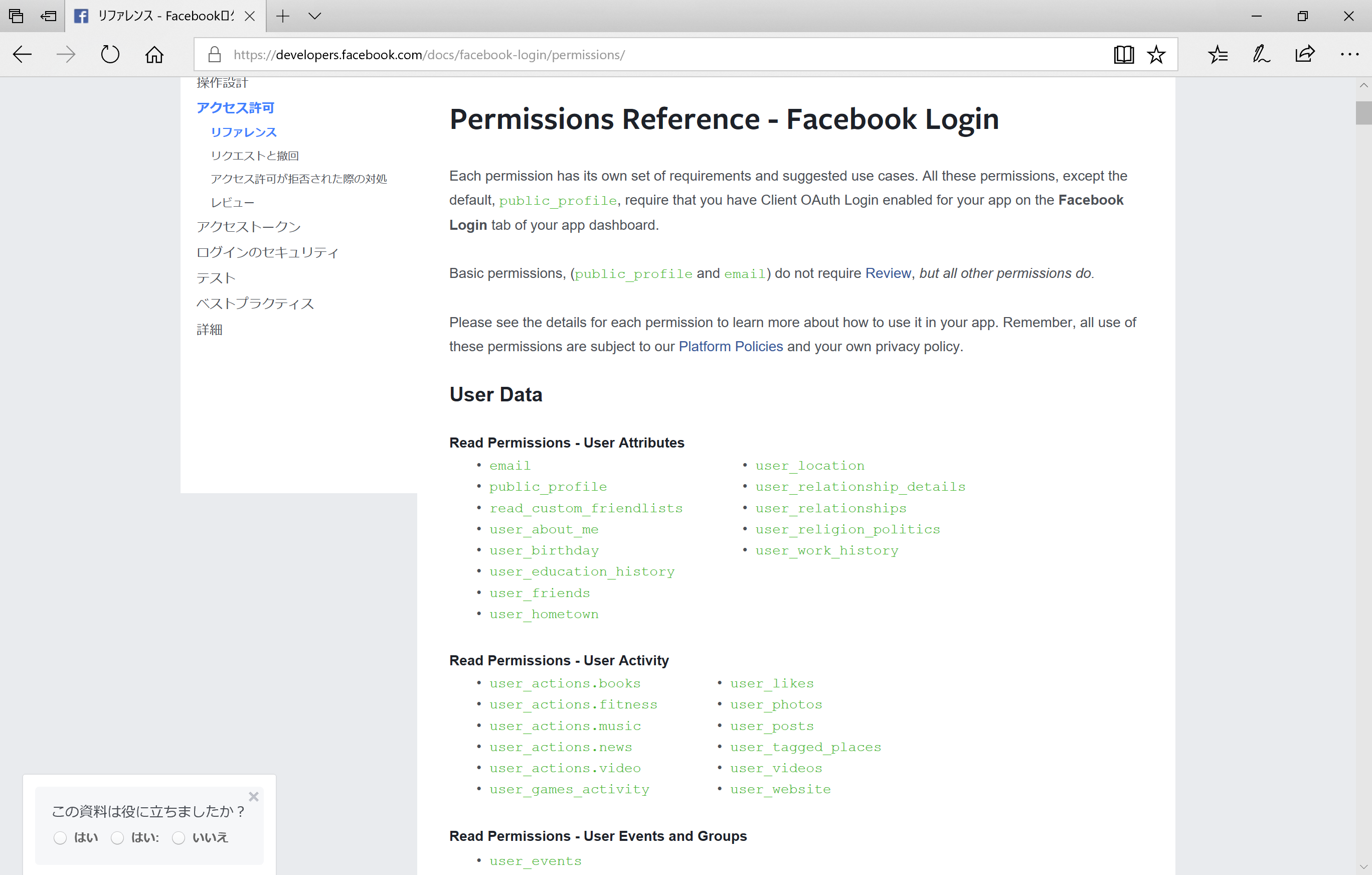
Scope parameter defines an authority of accessing any information region and these information is defined by contents provider, these authority permit by user.
Facebook is an identity provider and a contents provider in this case.

Information of scope parameter is provided by Facebook developer web site.

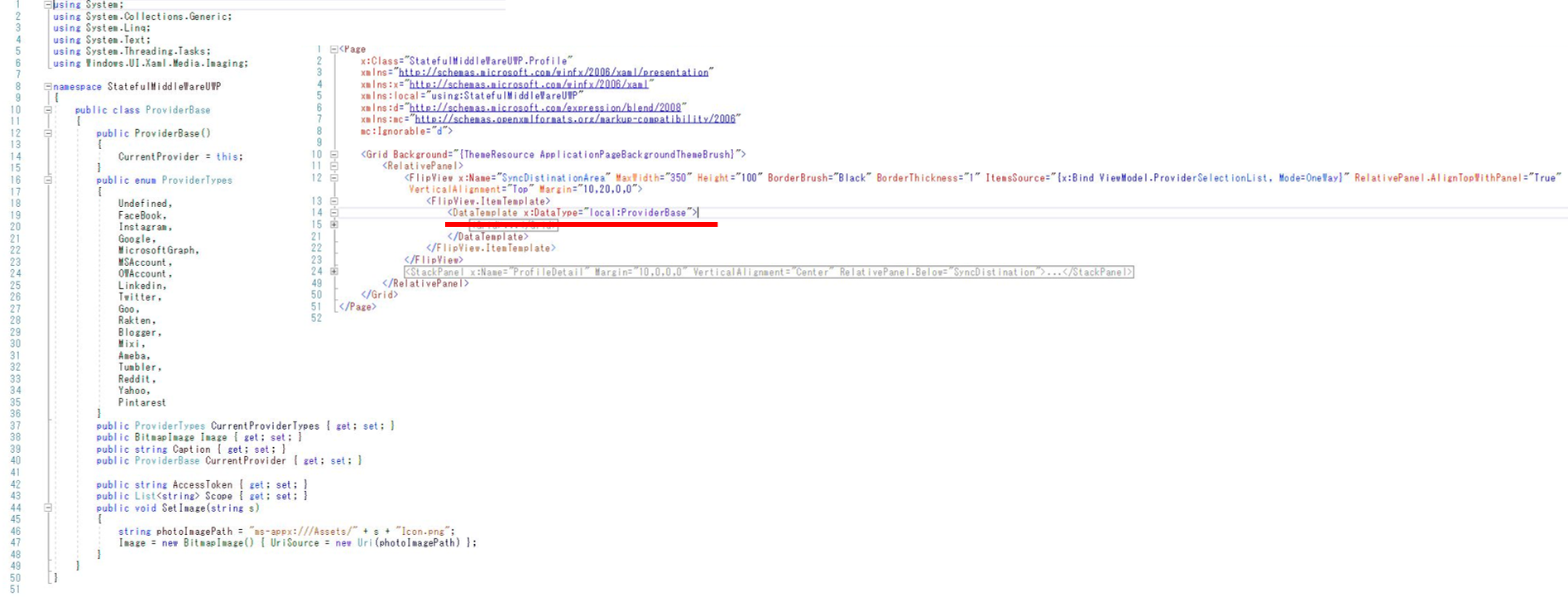
・xaml
・xaml.cs
・Base class of providers
・Facebook class
No responses yet