If you develop some api that is used from external applications, you have to create caller side dummy app for develop your api. Or if already API caller side app exists, for decleasing cost to create development environment, or needs various result patterns as simulate for real functions, there are efficient for development that inbound connection create tool such as ngrok or Localtunnel and so on.
Even if in the case of impossible that use these tools for aspect of security or policies, there is able to create kind of similer feature use ASP.NET Core Web API minimal option template to accept requests of various test patterns from its external applications.
This article describes how to create reverse proxy as inbound connection creator.
>>Sample project of reverse proxy using ASP.NET Core Web API minimal option template
・Swagger feature of minimal option
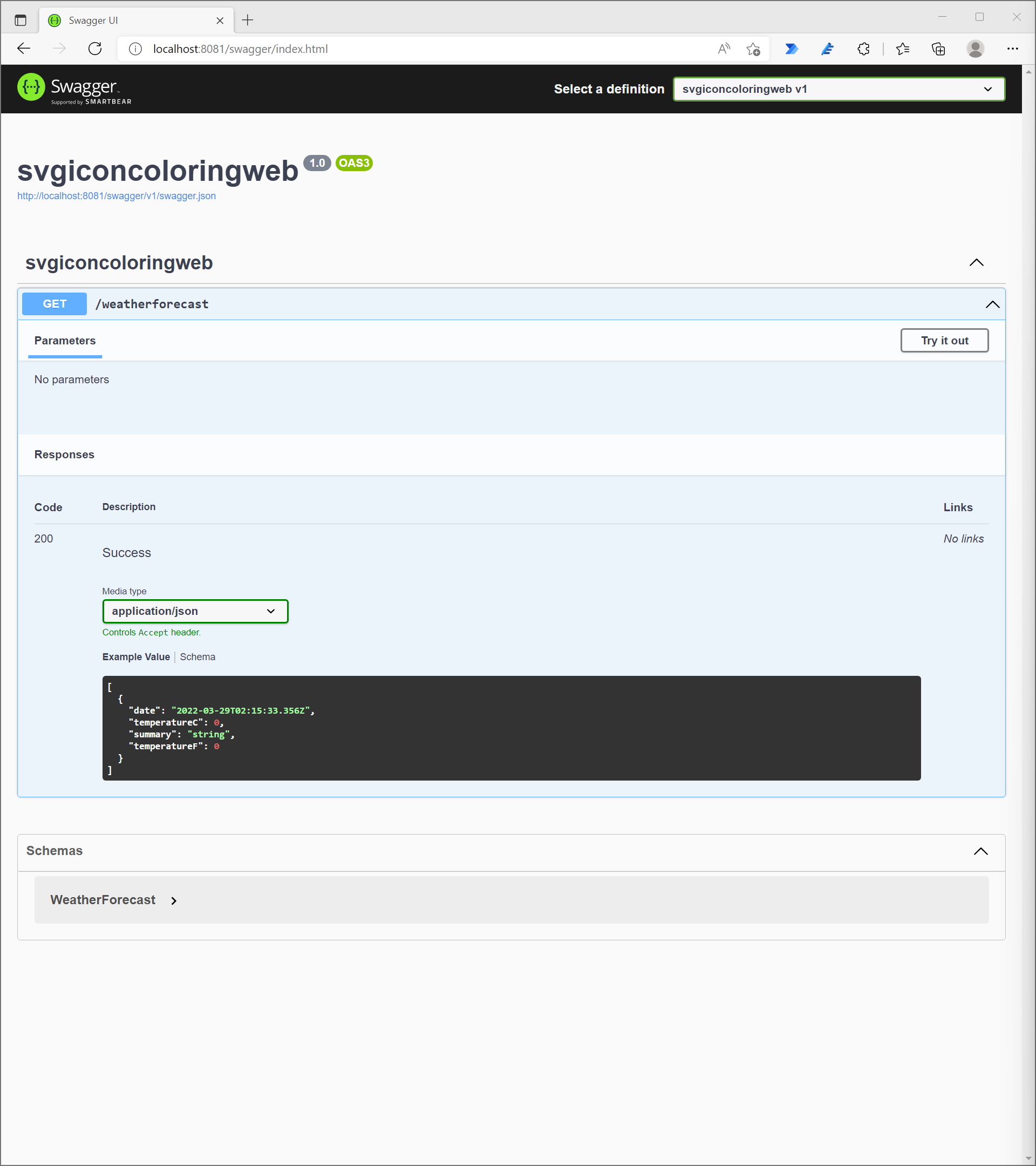
ASP.NET Core Web API minimal option template has already swagger service feature. It is great impact for productivity of development team. This swagger service feature alone is able to install to development environment, althogh it is very fast creation that using ASP.NET Core Web API minimal option template if want to create a develoment server.
[Only swagger service feature] Install-Package Swashbuckle.AspNetCore -Version 6.2.3 [Only swagger json generator feature] Install-Package Swashbuckle.AspNetCore.SwaggerGen -Version 6.3.0 [Only swagger UI feature] Install-Package Swashbuckle.AspNetCore.SwaggerUI -Version 6.3.0 [ASP.NET Core Web API minimal option] dotnet new webapi -minimal
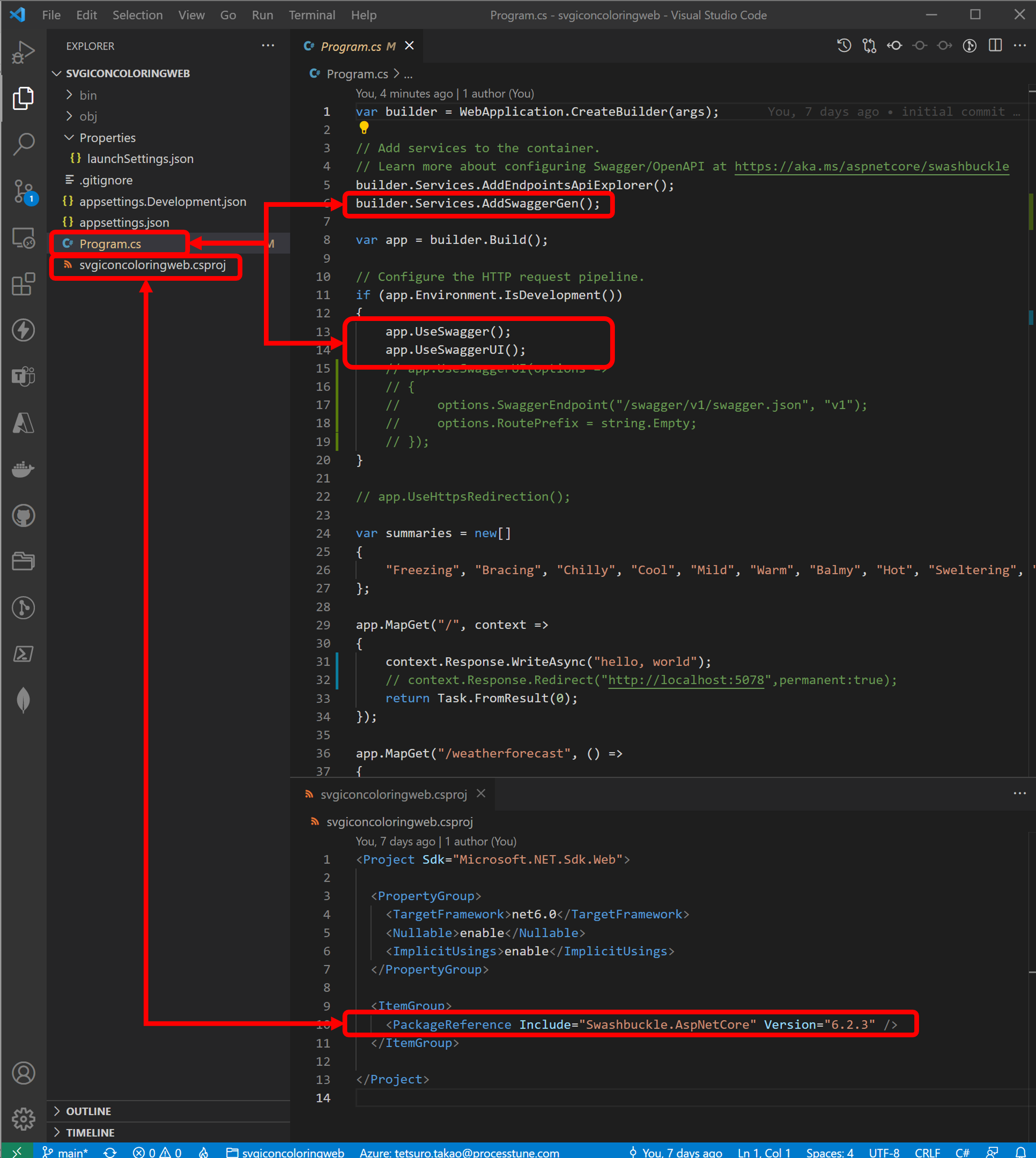
The command [dotnet new webapi -minimal] generate code of Swagger below. So if install these components respectively, can build Swagger feature to Blazor Server App template or ASP.NET Core Web App template, ASP.NET Core gRPC Service template and so on with same procedure.


・Reverse proxy
Though this article describes very simple reverse proxy, this sample project is base of development server for developer team, and for API development, it is able to use as development log server or team members authentication/management server, load test server. Azure Service Fabric Mesh service is already ended although, the service had these team development support features includes swagger service and was very useful for team development. These features are important for team development, so have to create development server for team development.
It is super easy to create reverse proxy use ASP.NET Core Web API minimal option template. Modify the [MapGet] method of the [Program.cs] file to redirect a request to another URL. HTTP Get request to the Route URL redirect to the port number [5080] in the case of the code below.
app.MapGet("/", context =>
{
context.Response.Redirect("http://localhost:5080",permanent:true);
return Task.FromResult(0);
});
Default port of the template is the port number [5078], so use the port number [5080] as redirect port.
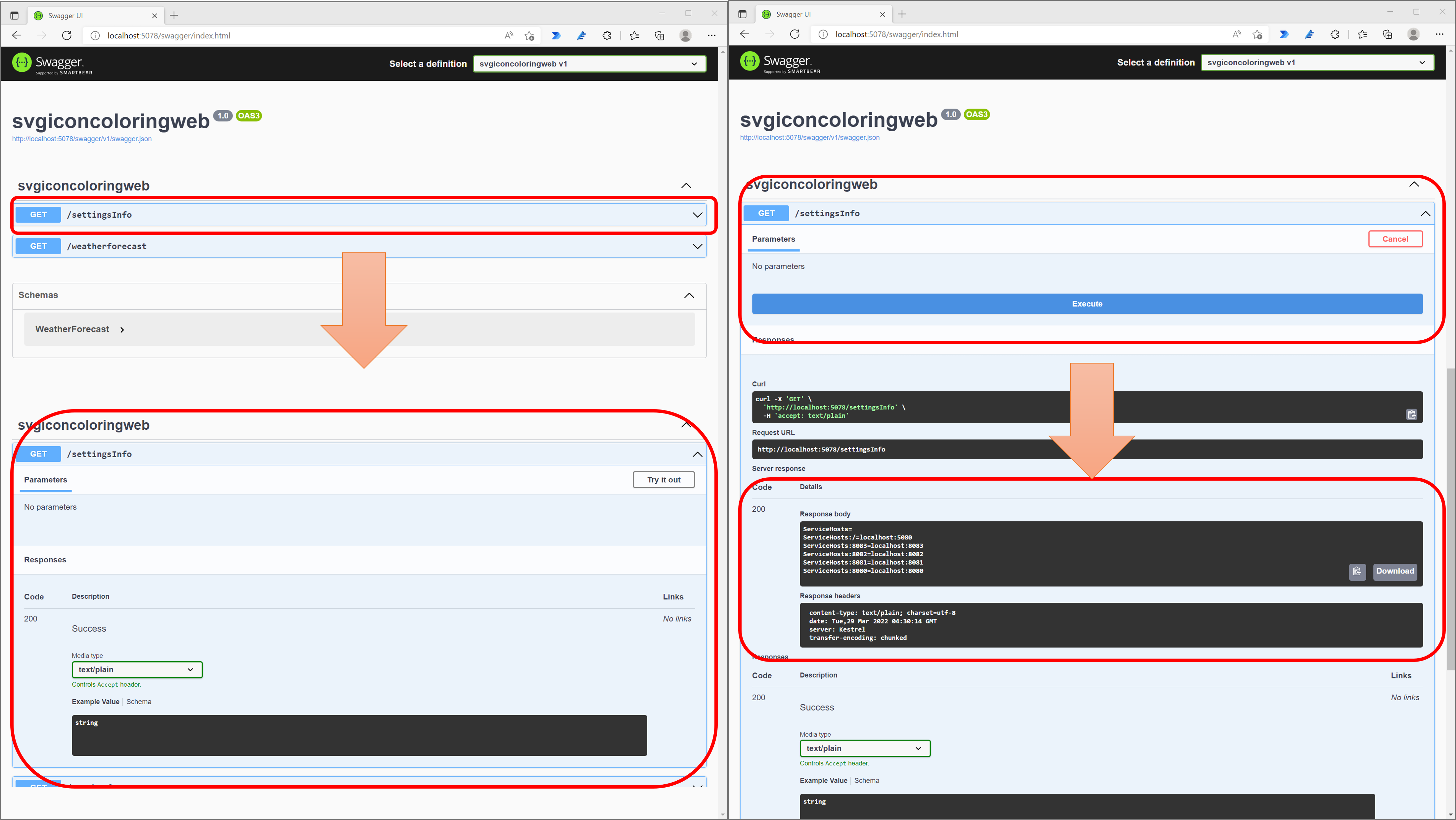
Menbers of the development team does not know infromation involving redirect, so create information as Swagger. When access this server with browser, since the request redirect to the port number [5080] temporalily, then type manually the address [localhost:5078/settingsInfo] into the address box of the browser. swagger can show information because create the feature below.
var hosts = app.Configuration.GetSection("ServiceHosts");
app.MapGet("/settingsInfo", () =>
{
var result = string.Empty;
foreach(var i in hosts.AsEnumerable()){
result += string.Format("{0}={1}",i.Key,i.Value) + Environment.NewLine;
}
return result;
});
This code use the [appsettings.json] file to define a settings for host services address of microservices as example.
{
"ServiceHosts":{
"/":"localhost:5080",
"8080":"localhost:8080",
"8081":"localhost:8081",
"8082":"localhost:8082",
"8083":"localhost:8083"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}


No responses yet