This article is continuous my previous article [Blazor WASM aquires SVG images that will be colored by JavaScript later]. Modify the sample project of previous article and add a feature that user can coloring SVG file select from a list.
Interoperability of Blazor WASM and JavaScript is described in the previous article, so this article only describes how to modify SVG file with JavaScript, although it’s important that Blazor WASM can reuse JavaScript ecosystem.
It is good that a feature that JavaScript creates not well will create using Blazor. And use JavaScript to control shadow DOM if it does not need send state to service, for exsample simulation or tempolary calculate that is before final decision of user.
>>Sample project of the previous article
・Display user selected image
In the previous article, Blazor creates HTML content in the [Pages/index.razor] file, this content lists SVG files that are acqired from free icon web site. And already are defined the [selectImg] JavaScript function in the previous article. So create the [selectImg] JavaScript function and add to the [wwwroot/index.html] file. The feature clones selected SVG image and put into cloned image into a playgrounds for simulation that a user may color selected SVG image to prefered color. Then add several controls for coloring to the playgrounds same as clone of selected SVG image.
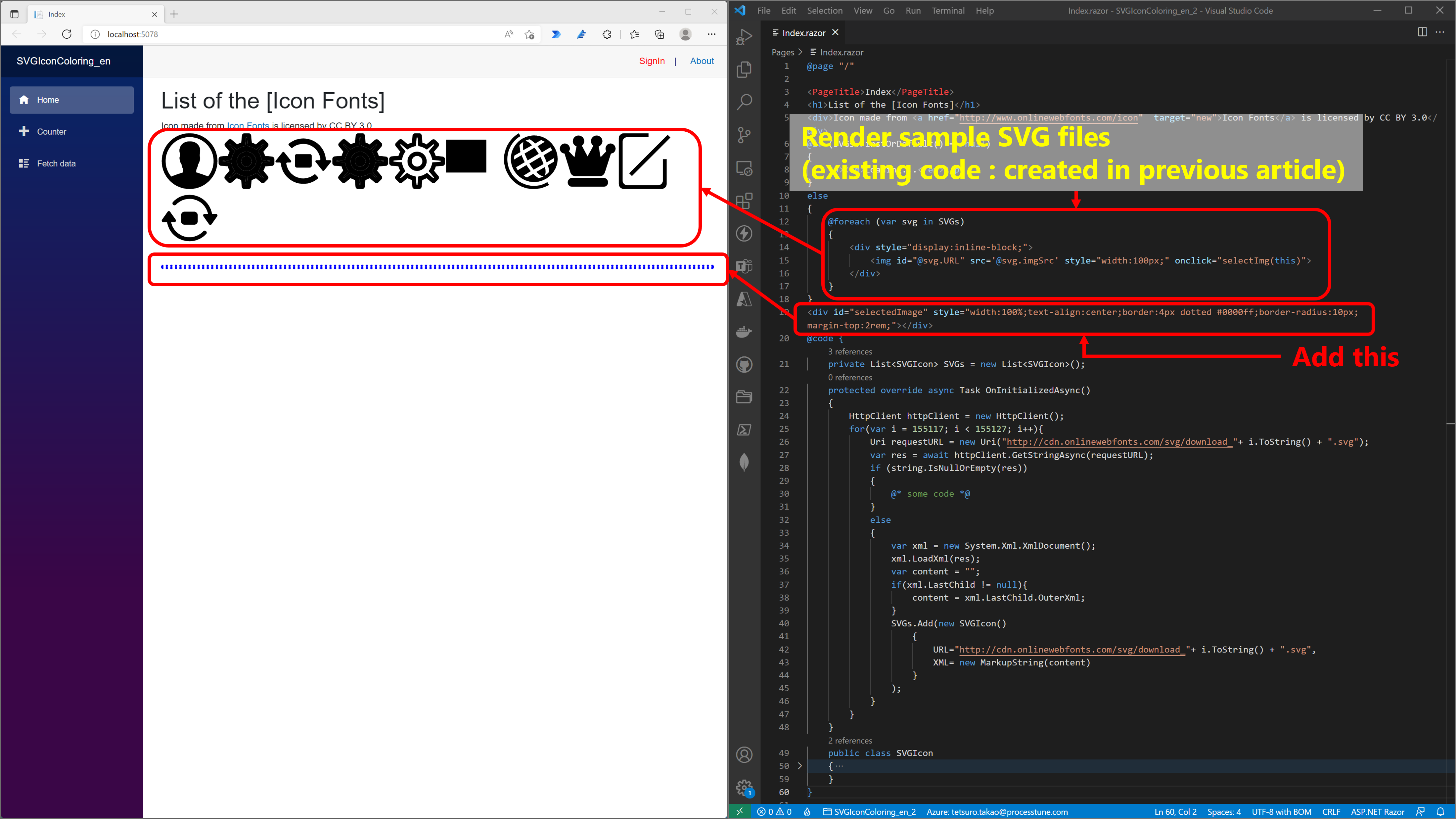
[In the previous article, Blazor create HTML content in the [Pages/index.razor] file as below]
<div style="display:inline-block;">
<img id="@svg.URL" src='@svg.imgSrc' style="width:100px;" onclick="selectImg(this)">
</div>
[So, Add below code to the [Pages/Index.razor] file, and ...]
<div id="selectedImage" style="width:100%;text-align:center;border:4px dotted #0000ff;border-radius:10px; margin-top:2rem;"></div>
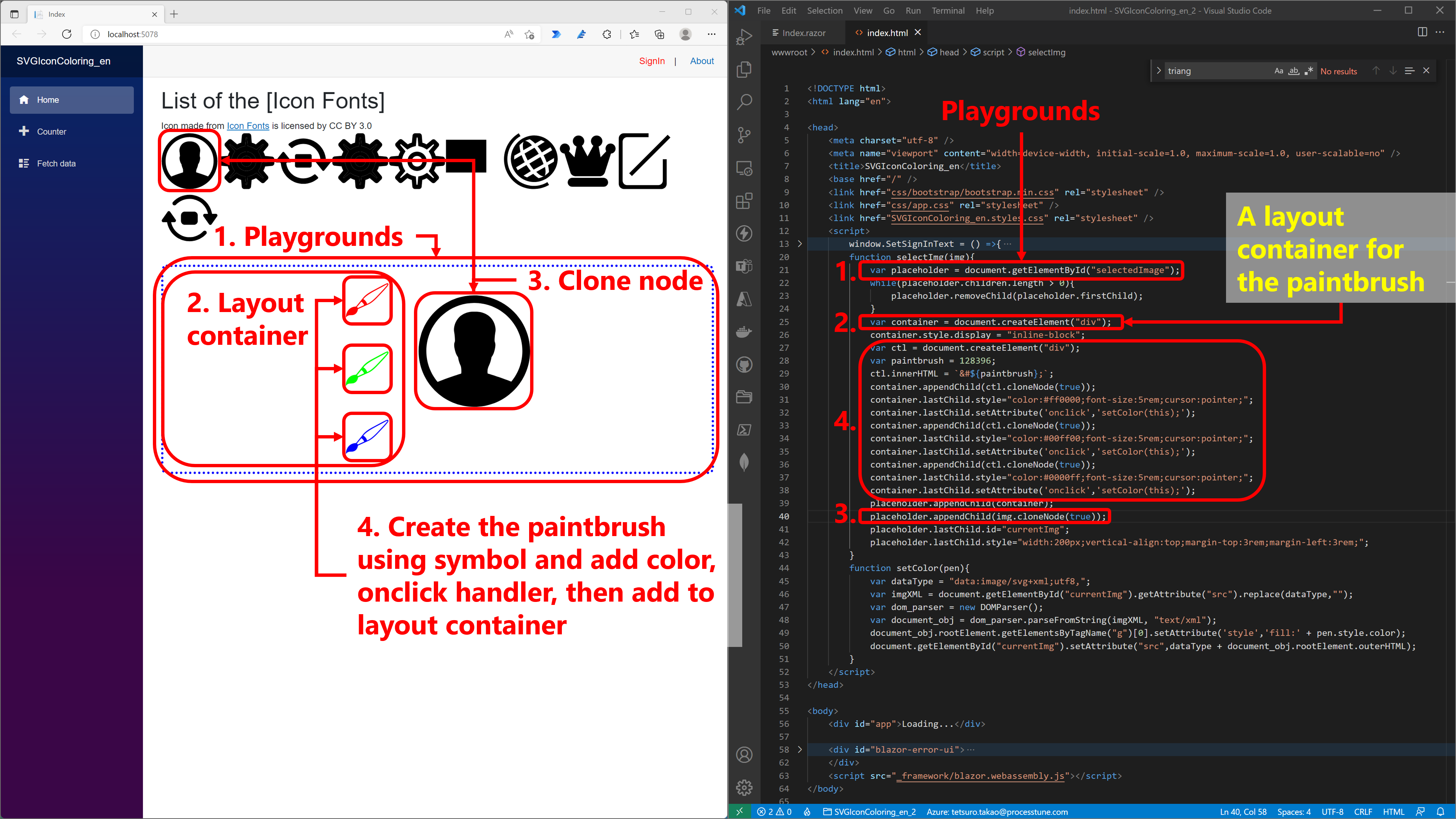
[this function add to the [wwwroot/index.html] file. So the function runs when the SVG file is clicked then it recieves IMG tag DOM object.]
function selectImg(img){
var placeholder = document.getElementById("selectedImage");
while(placeholder.children.length > 0){
placeholder.removeChild(placeholder.firstChild);
}
var container = document.createElement("div");
container.style.display = "inline-block";
var ctl = document.createElement("div");
var paintbrush = 128396;
ctl.innerHTML = `&#${paintbrush};`;
container.appendChild(ctl.cloneNode(true));
container.lastChild.style="color:#ff0000;font-size:5rem;cursor:pointer;";
container.lastChild.setAttribute('onclick','setColor(this);');
container.appendChild(ctl.cloneNode(true));
container.lastChild.style="color:#00ff00;font-size:5rem;cursor:pointer;";
container.lastChild.setAttribute('onclick','setColor(this);');
container.appendChild(ctl.cloneNode(true));
container.lastChild.style="color:#0000ff;font-size:5rem;cursor:pointer;";
container.lastChild.setAttribute('onclick','setColor(this);');
placeholder.appendChild(container);
placeholder.appendChild(img.cloneNode(true));
placeholder.lastChild.id="currentImg";
placeholder.lastChild.style="width:200px;vertical-align:top;margin-top:3rem;margin-left:3rem;";
}
[describe]
HTML div tag that has id attribute [selectedImage] is the place holder that is an operating place for coloring selected SVG file, so if something in it,
remove to have nothing.
Create a container that is a playgrounds for coloring selected SVG file. The container includes three coloring selectors and selected SVG image.
The coloring selectors are using HTML symbol defined the Template literals, and are equipped onclick handler (describes later). The selected image needs
id attribute for colorting because it is cloned. These elements are defined several styles because they are dynamic injected as shadow DOM.


・Change color of selected image by user operation
A user can select SVG images of the list, so change the cursol to a pointer.
<img id="@svg.URL" src='@svg.imgSrc' style="width:100px;" onclick="selectImg(this)">
to
<img id="@svg.URL" src='@svg.imgSrc' style="width:100px;cursor:pointer;" onclick="selectImg(this)">
The [setColor] JavaScript function accept argument coloring control (brush) as DOM object (the paintbrush). It is called when a user select any one of these paintbrushes.
The style property of the control that accepted as an argument has a color property, so change the color of the clone of selected SVG image using it.
On the other hand, the src attribute of the clone of selected SVG image has meta information and acctual SVG xml, thus to modify SVG xml of the clone of selected SVG image, remove meta information from value of the src attribute of selected SVG image.
The [setColor] JavaScript function can find target DOM, because the clone of selected SVG image has the value [currentImg] of the [id] attribute that already defined when create it. Change SVG xml of the clone of selected SVG image to new color using the DOMParser. At last set the src attribute of the the clone of selected SVG image to new colored SVG xml with meta information.
function setColor(brush){
var dataType = "data:image/svg+xml;utf8,";
var imgXML = document.getElementById("currentImg").getAttribute("src").replace(dataType,"");
var dom_parser = new DOMParser();
var document_obj = dom_parser.parseFromString(imgXML, "text/xml");
document_obj.rootElement.getElementsByTagName("g")[0].setAttribute('style','fill:' + brush.style.color);
document.getElementById("currentImg").setAttribute("src",dataType + document_obj.rootElement.outerHTML);
}
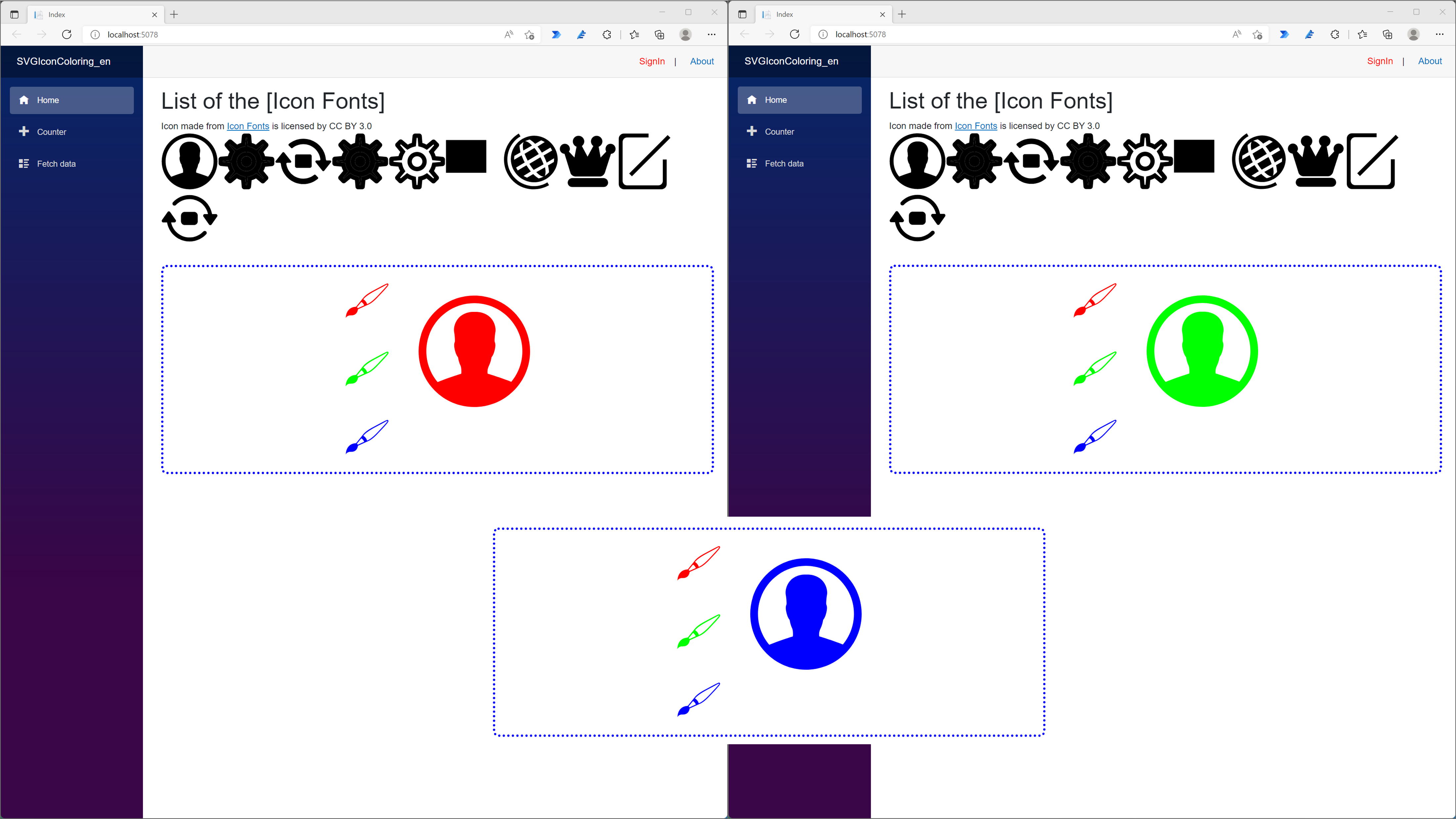
The following figures are scenes of selecting image then selecting brush.

The following figures are scenes of selecting image then selecting brush.

No responses yet