Atomic design is useful for web app creating. Especially in microservices architecture design pattern that you might use atomic design to develop web app, because contents of web app needs to be mashed up an information from several individual domains. Even if information of contents is provided from single domain, it might to make controlled several divided transactions for managing a state that leads web users to completing their task.
Though many of articles involving atomic design is focused in visual design, those describe how to create page from atomic element. Of course readers of those articles may be professional designers, so those articles not described about layout element tags and content element tags.
This article does not describe atomic design itself, but describes process of team development using layout container for microservices or atomic design. I think it is very important that layout definition should be done at first, then atomic designed element that not includes layout definition will be injected into layout containers.
>>Visual Studio Code solution as code sample of this article
・Define region and contents position
CSS(Cascading Style Sheets) 4 and HTML 5 are supported by modern browsers. And many web developers are familiar to the JQuery.
In process, HTML tags are defined with style attributes for region layout, and then define containers of contents, these containers map to resions. It is important that it not use tricky tactics but using these standerd technologies.

・Create web app
Ok, create web app use dotnet new command. You can use template input [dotnet new mvc] into comannd prompt or Windows tarminal, also tarminal in Visual Studio Code. So you can find several files auto generated at work(current) directory.

Open folder In Visual Studio Code, then prompt applicationUrl part of launchSettings.json(left below) at [Properties] in file explorer. Then put Ctrl+F5(without debug) to run web host only.
if debug controller(right below) shown, it represents web already hosted, so you can use web browser for display applicationUrl value.



・_Layout.chtml and @RenderBody()
After confirming template running, in case of MVC Web App, it is better that you modify _Layout.chtml to create container of atomic design elements.
_Layout.chtml is changed to structed just only heaher tag, @RenderBody() and footer tag, this container(place holder of individual chtml files in Views folder) is full devided from shared CSS design(bootstrap) of _Layout.chtml. Delete div tag that has container class and main tag. Only @RenderBody() is between header tag and footer tag.

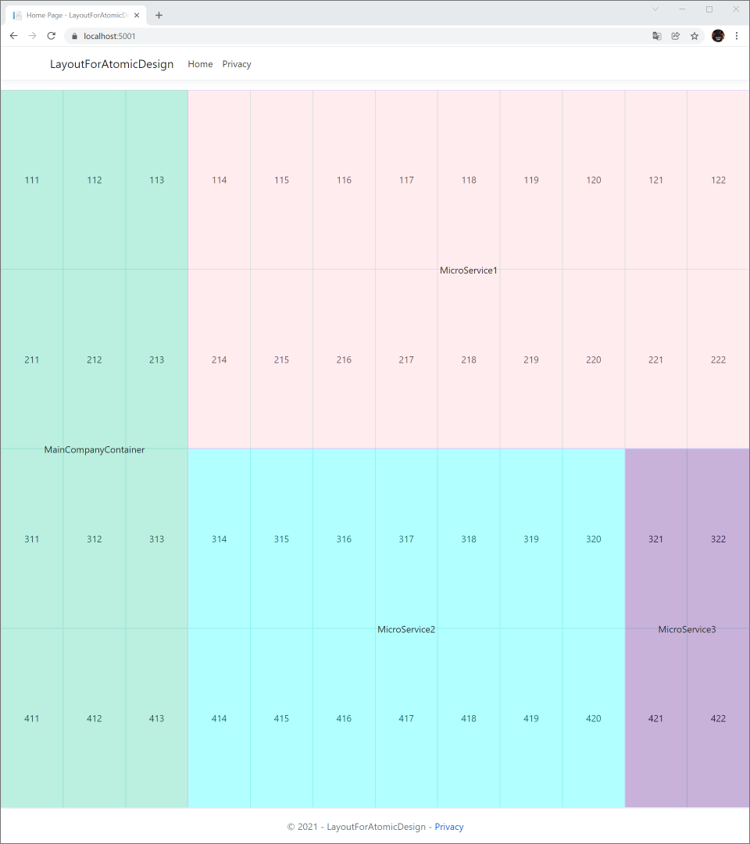
Just only simple sample, some organization that controls main part of solution is charge main menu and footer, it mapped on 48 peaces of regions, and provide it for allience companies or development teams.
It is important that these teams can create part as atomic design element that is not relay with layout, because main organization provides only pure layout without looks and feels of content elements.

・Coding description
This is base of 48 compartments created in index.chtml.

Container2, 3 and 4 are same as Container1.
As body tag has only header tag, footer tag and @RenderBody, a row height is quoter of excludes footer height and header height. Although @RenderBody height is calculeted at first, because height property value of body tag is ‘auto’.
@section scripts{
<script>
window.addEventListener("load", function () {
var bodyHeight = $(document).height()
- (
$("footer").height()
+ parseInt($("footer").css("border-top-width").replace("px",""))
+ parseInt($("nav").css("margin-bottom").replace("px",""))
);
$("body").css("height", bodyHeight + "px");
var rowHeight = ($("body").height() - $("header").height()) / 4;
...
});
</script>
}
Define compartments height.
The part of for loop of j index is for description of this article, it is not important, but code below is the part of definision of compartments height.
@section scripts{
<script>
window.addEventListener("load", function () {
...(code above)
for(var i = 0; i < 4; i++){
for(var j = 10; j < 22; j++){
$("#Container" + (i + 1).toString() + (j + 1).toString()).html((i + 1).toString() + (j + 1).toString());
$("#Container" + (i + 1).toString() + (j + 1).toString()).css("text-align","center");
$("#Container" + (i + 1).toString() + (j + 1).toString()).css("vertical-align","middle");
$("#Container" + (i + 1).toString() + (j + 1).toString()).css("border", "thin solid #cceeee");
}
$("#Container" + (i + 1).toString()).css("height", rowHeight.toString() + "px");
}
});
</script>
}
At last, any contents regions are mapped on compartments by JavaScript. Contents are defined in div tag of ShelveContainer at first.
For exsample, this ShelveContainer includes 4 contents, and contents regions are mapped on compartments respectively by JavaScript. Of course, borders and colors are for description of this article.

@section scripts{
<script>
window.addEventListener("load", function () {
...(code above)
ContentStructure($("#MainCompanyContainer"), 3, 4, $("#Container111"),"rgba(32, 201, 151, 0.3)");
ContentStructure($("#MicroService1"), 9, 2, $("#Container114"),"rgba(255, 192, 203, 0.3)");
ContentStructure($("#MicroService2"), 7, 2, $("#Container314"),"rgba(0, 255, 255, 0.3)");
ContentStructure($("#MicroService3"), 2, 2, $("#Container321"),"rgba(75, 0, 130, 0.3)");
});
function ContentStructure(container, w, h, base, color){
var cells = [w,h];
var borderWidth = cells[0] * 2;
var borderheight = cells[1] * 2;
container.css("width",($("#Container111").width() * cells[0] + borderWidth).toString() + "px");
container.css("height",($("#Container111").height() * cells[1] + borderheight).toString() + "px");
container.css("line-height",container.css("height"));
container.css("text-align","center");
container.css("top",base.position().top);
container.css("left",base.position().left);
container.css("background-color",color);
container.append(container.attr("id"));
$("#RootContainer").append(container);
}
</script>
}
・Conclution
Atomic design approach is useful for look and feel design or components aspect development, it affects to creating cost of microservice solution. If it started as bad approach, Atomic design approach consume more cost than common development process.
When layout definition is devided from element look & feel completely, Atomic design approach gives you a lot of advantage
>>Visual Studio Code solution as code sample of this article
No responses yet