Operation system provides an association of the specified file or URI which can run the default app. We can also use the feature in our apps. The Launcher class in Windows.System namespace gives LaunchUriAsync method which calls the feature.
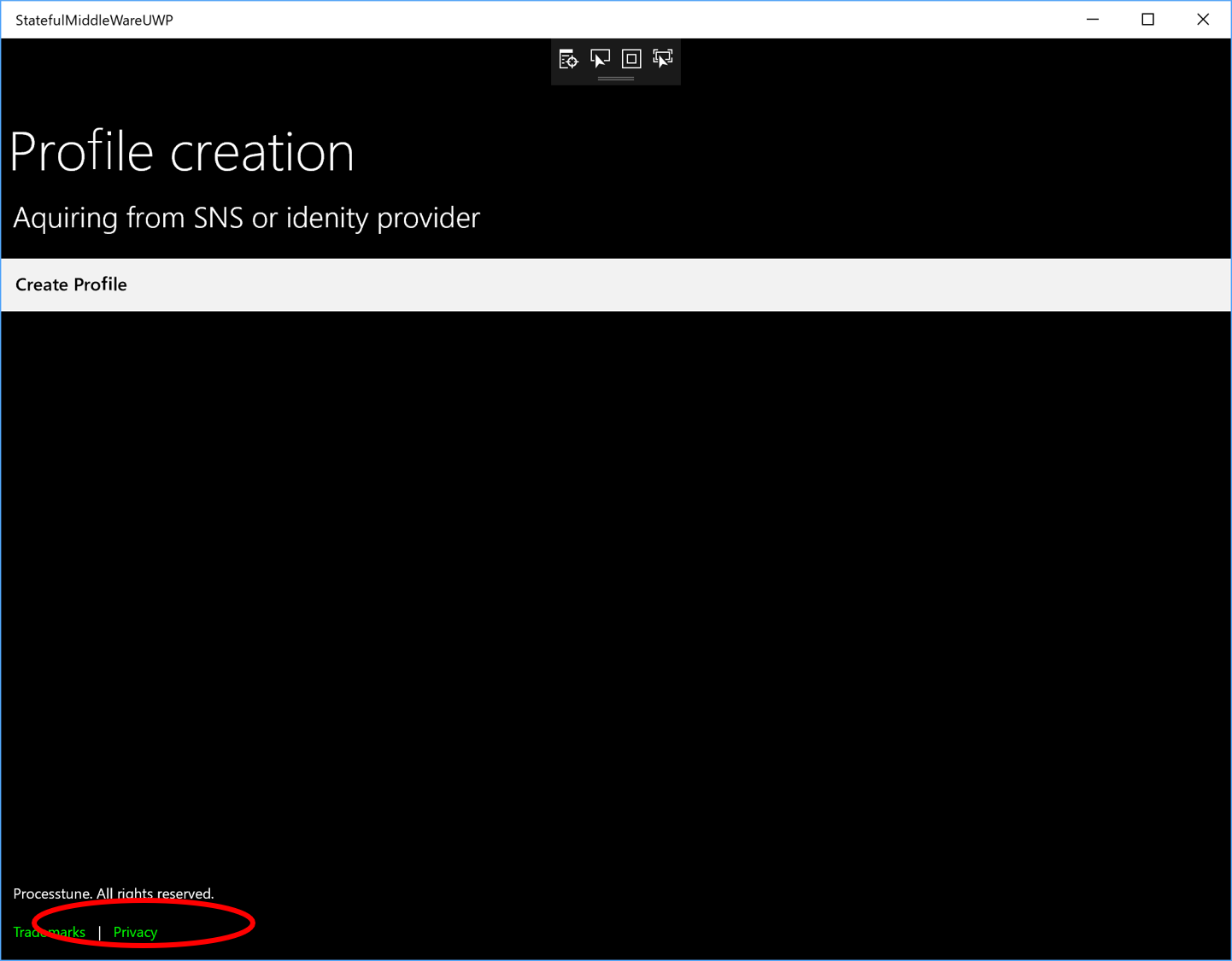
The View Model is useful when providing values which changes dynamic, but static values such as an url of privacy policy or terms of use and so on are better provided from LaunchUriAsync method, because the link strings “privacy policy” or “terms of use” are fixed with static values.
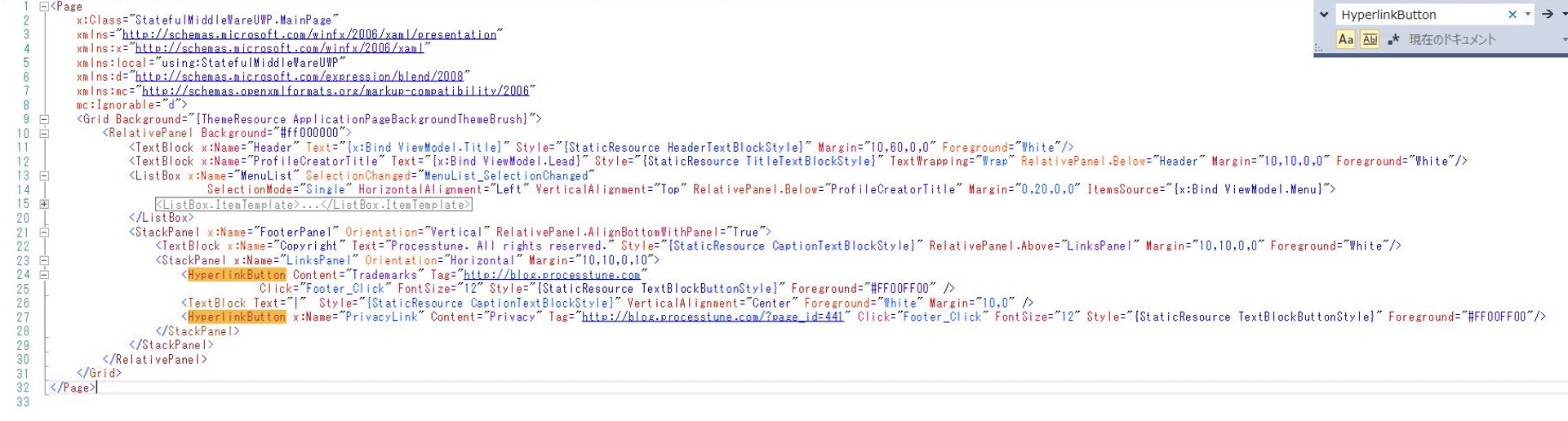
・XAML

If needs the copy, use the GitHub Gist at end of this article.
>>Sample solution for Visual Studio 2017
The reason of using simple click handler is the link strings “privacy (policy)” holds static values without a conditional branch. So the Content value of the HyperlinkButton holds the URL as the Tag value.
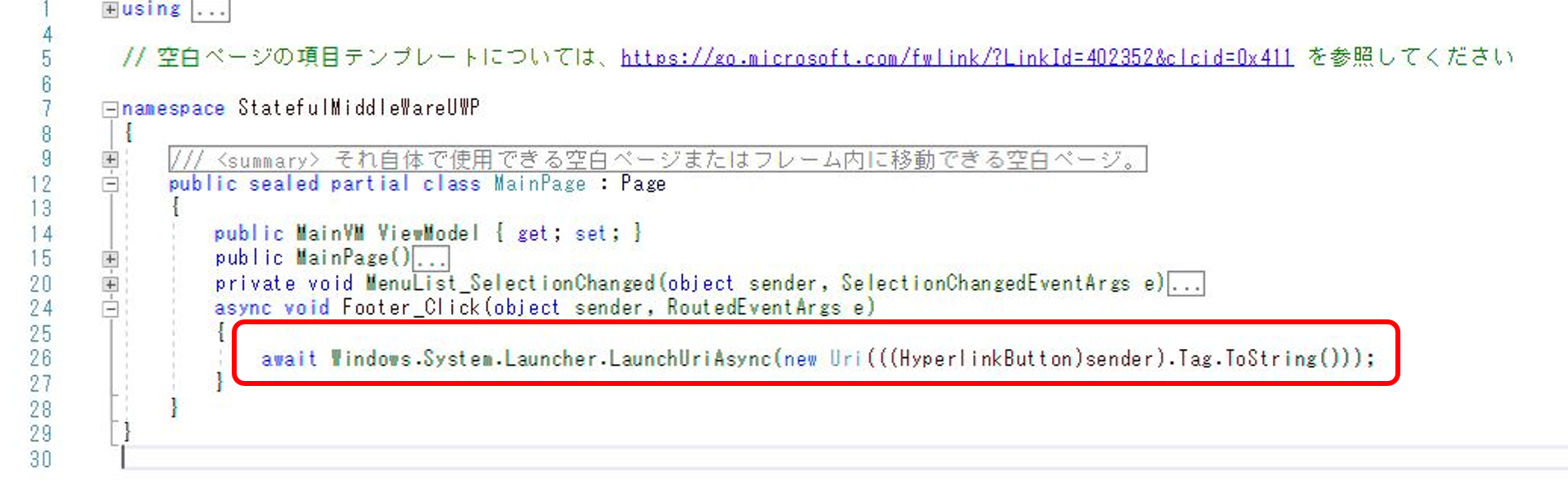
・XAML.cs
The Tag value of the HyperlinkButton is acquired at the Footer_Click event handler as the Tag value of the sender which is casted to HyperlinkButton object.


・XAML
・XAML.cs
No responses yet